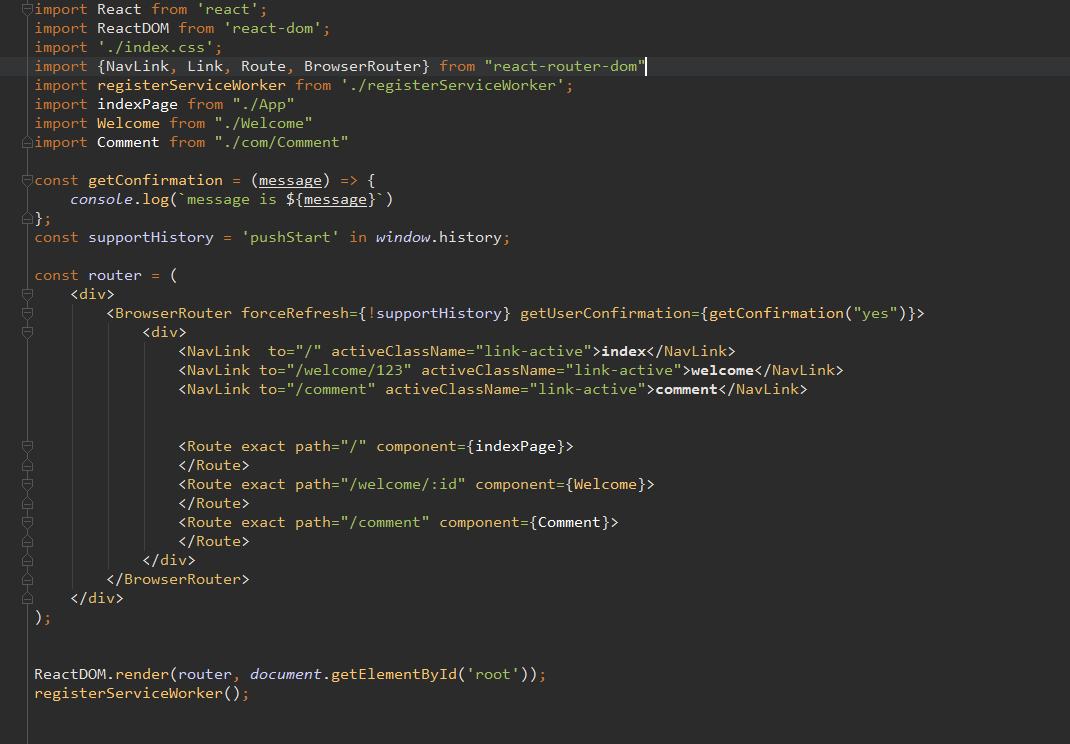
css - activeClassName in react router is highlighting two NavLinks at the same time - Stack Overflow

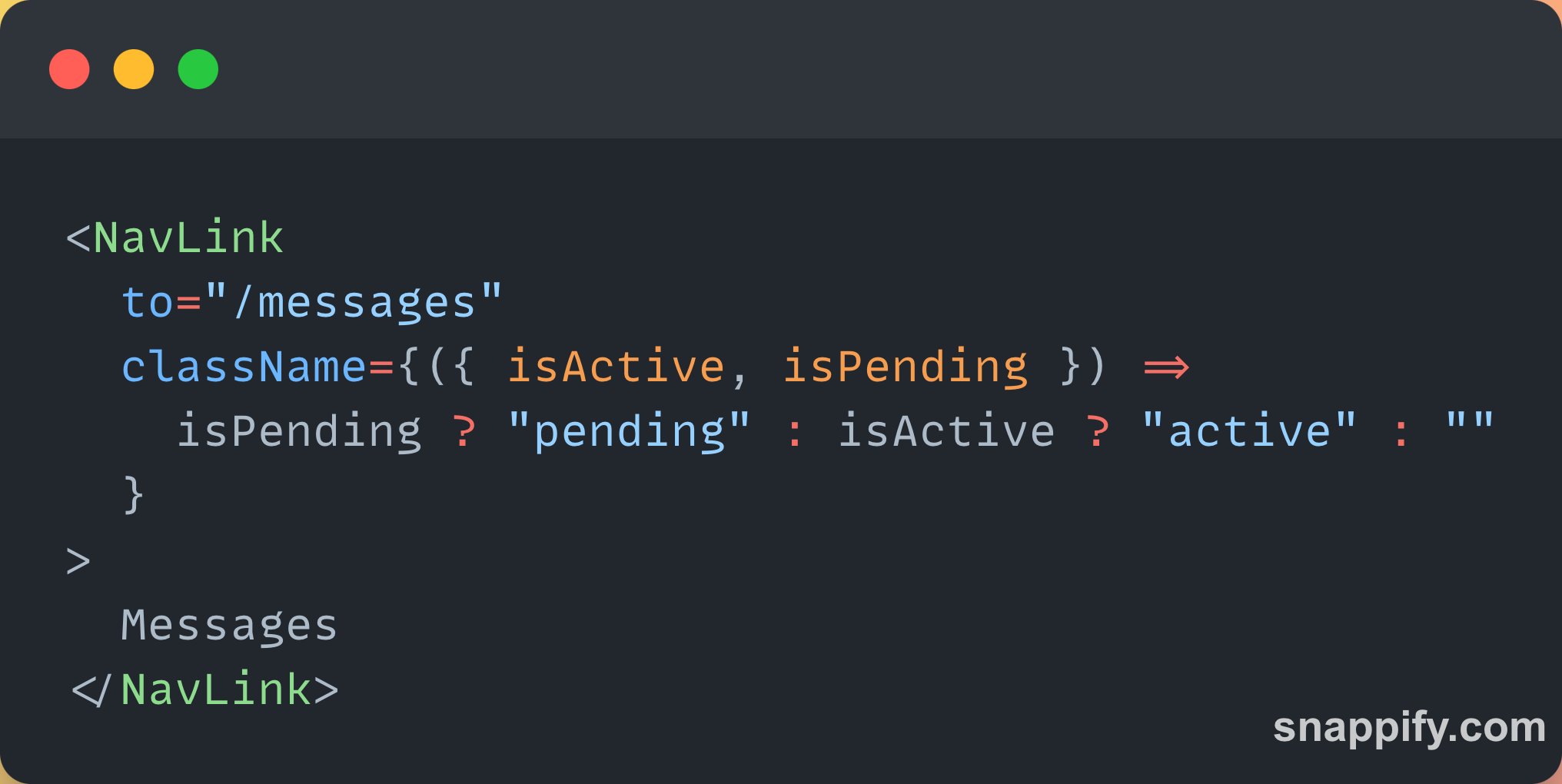
Remix 💿 on Twitter: "<NavLink> makes it easy to style your links when they're active or pending. Just pass a function to `className`, `style`, or `children` and render whatever you need! Router

NavLink ListItems not Applying activeClassName class when Clicked On – ReactJS React-Router MaterialUI – What I Broke – Programming and Web Development
Route structure breaks React Router's 'activeClassName' Link behavior on nested routes · Issue #677 · gatsbyjs/gatsby · GitHub

css - activeClassName in react router is highlighting two NavLinks at the same time - Stack Overflow

Active class name applied, even when `react-router` doesn't support it · Issue #1835 · primer/react · GitHub









%20(1).webp)